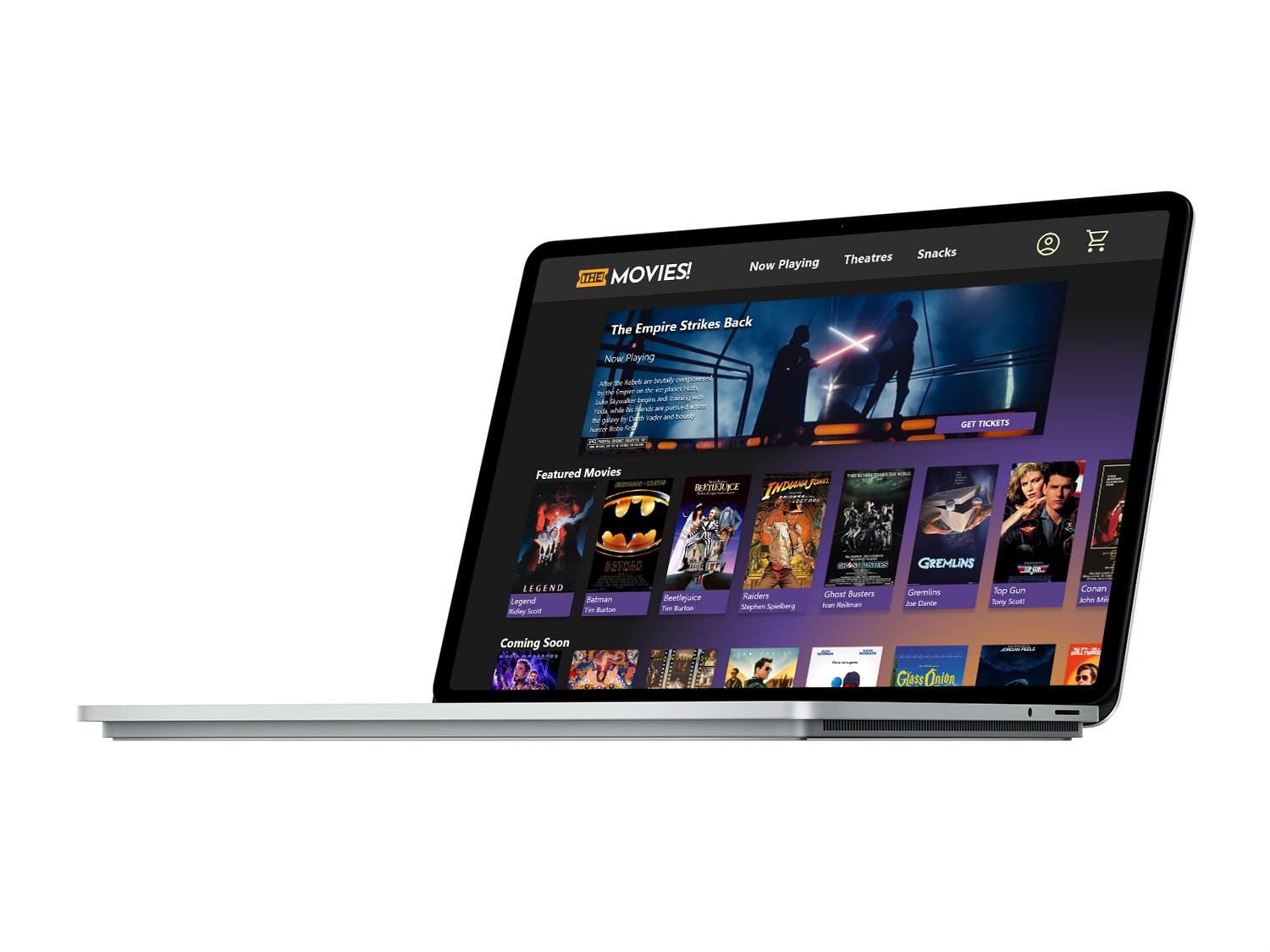
My Role: UX Designer for The Movies! responsive website from conception to delivery.
The Problem: Moviegoers often don’t have enough time to order snacks and get seated before their movie starts.
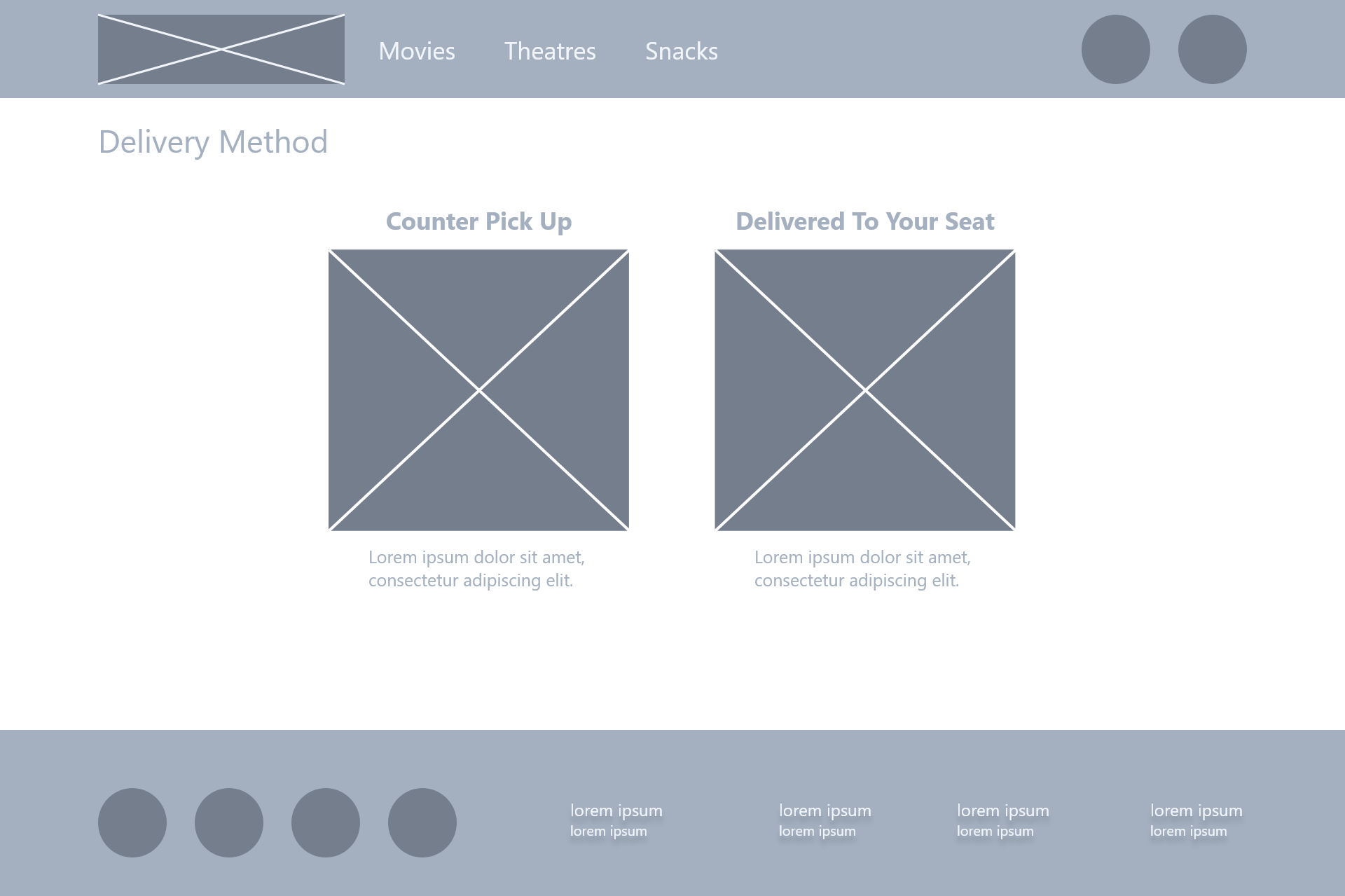
The Goal: Create a feature within The Movies! website that allows for delivery of concessions directly to the user.
Key Challenges and Constraints
• One week to complete the project
• Modify existing app to responsive web design
• Validate assumptions and evaluate the results
Research
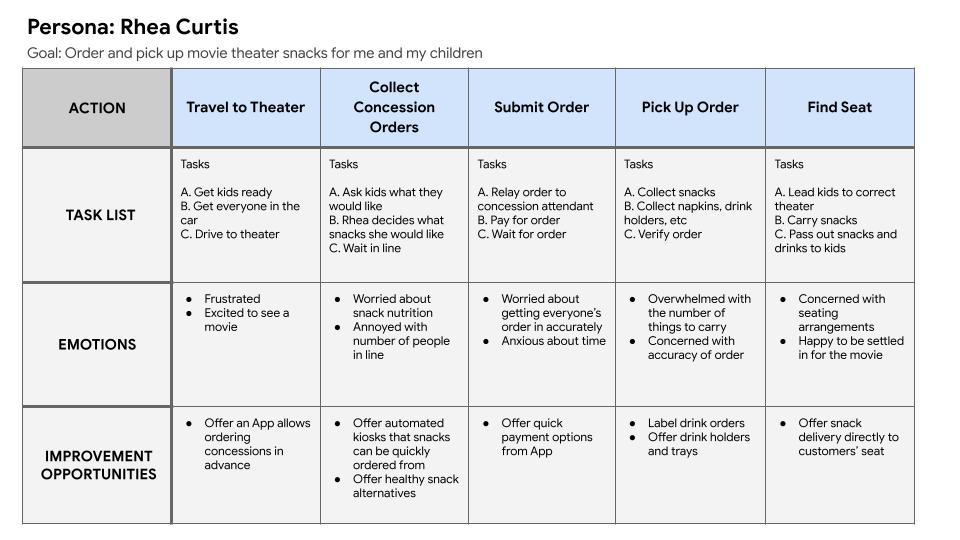
A combination of user research and journey maps helped establish needs and requirements.
The primary user group identified was moviegoers short on time in conjunction with long wait times at the cash register.
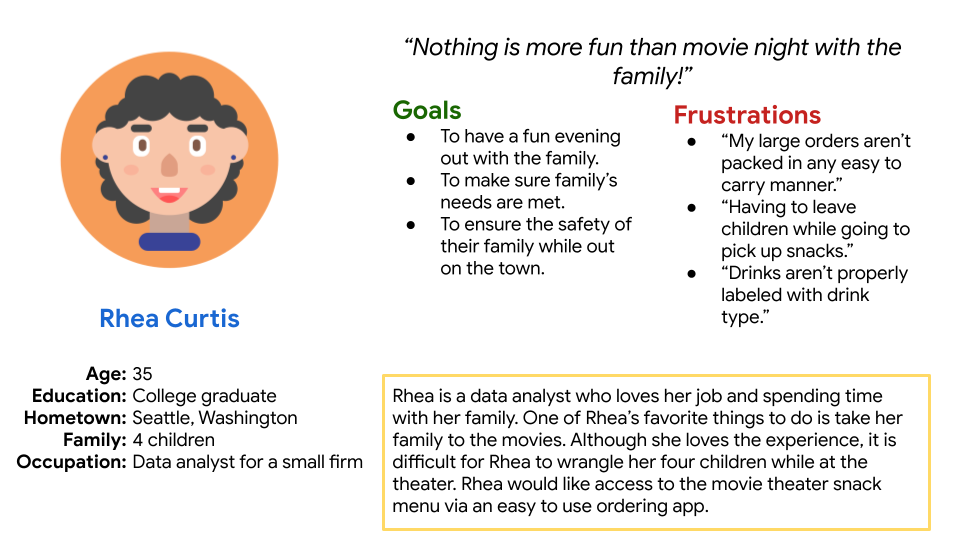
Personas
Personas were created from the gathered user data. For example: Rhea, who is an avid moviegoer, enjoys snacks while watching movies with her kids, but is often strapped for time.
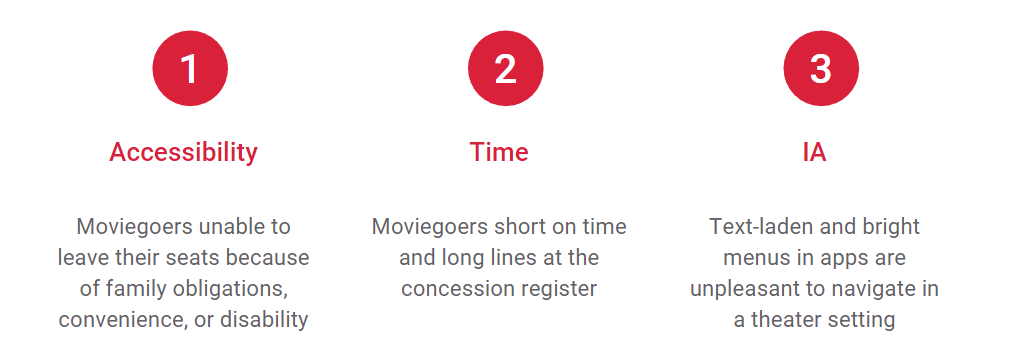
User Research: Pain Points
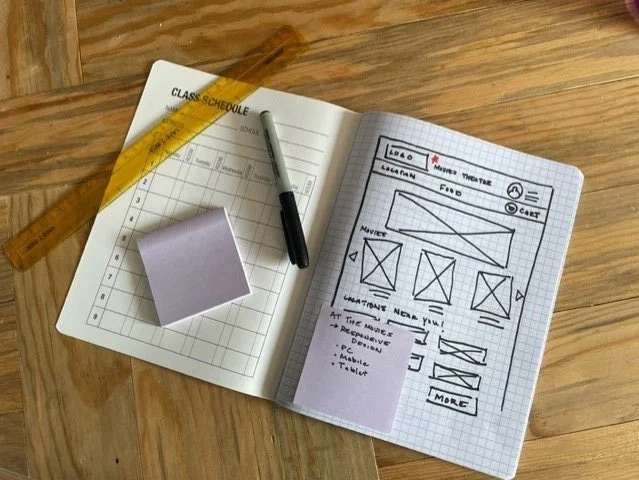
Sketches and Wireframes
I started my prototyping journey by creating paper sketches before moving onto digital wireframes.
Having the paper wireframes as reference made the transition to digital straightforward and an easy process.
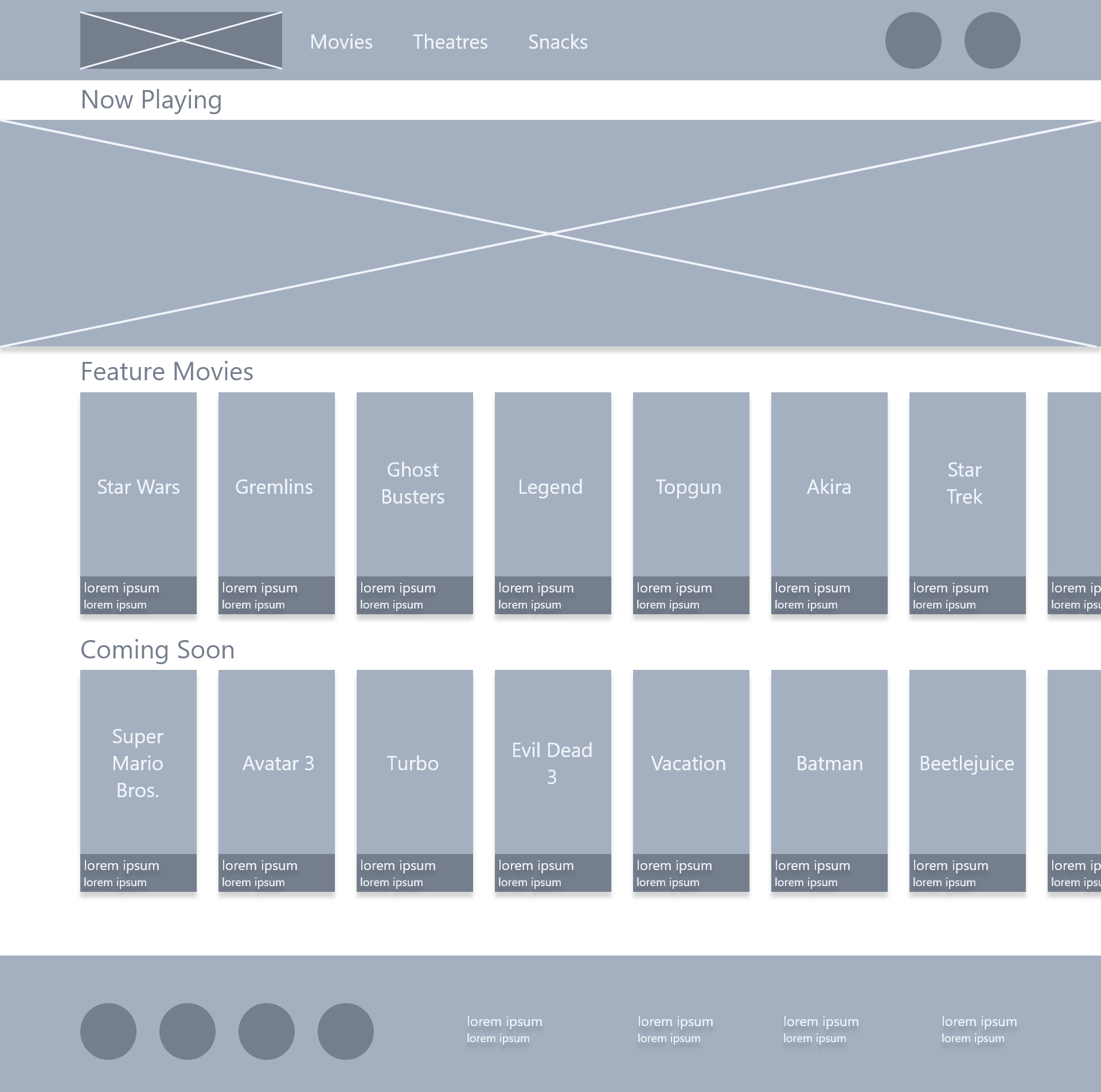
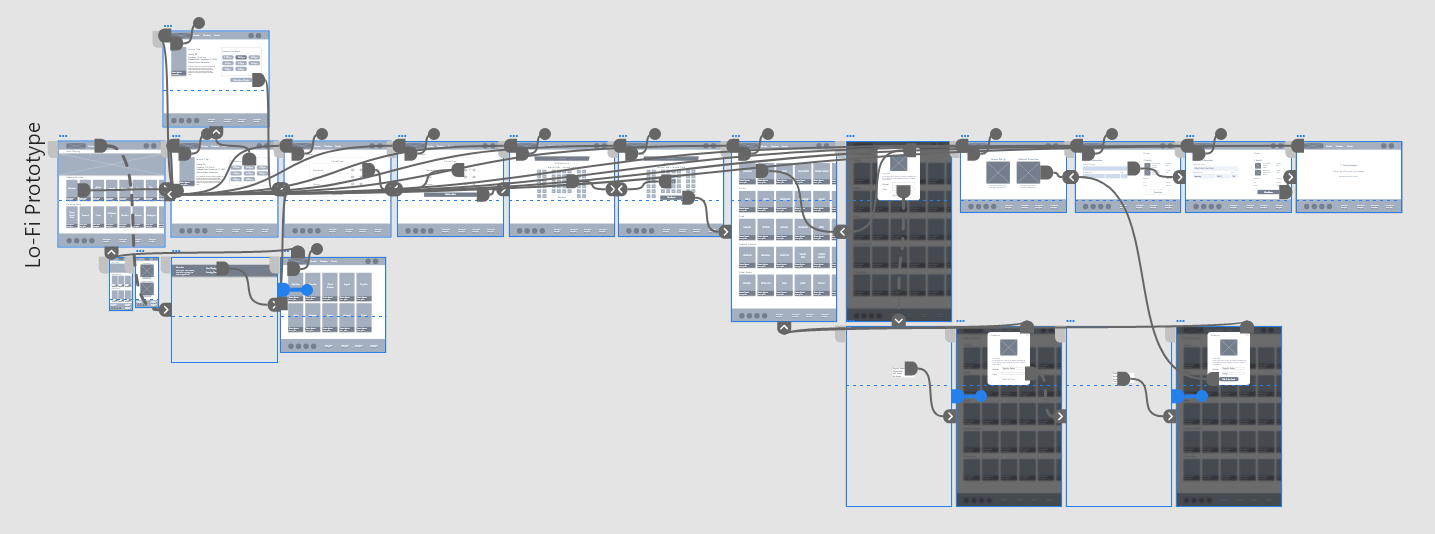
A low-fidelity prototype was created in preparation for user testing
Usability Study
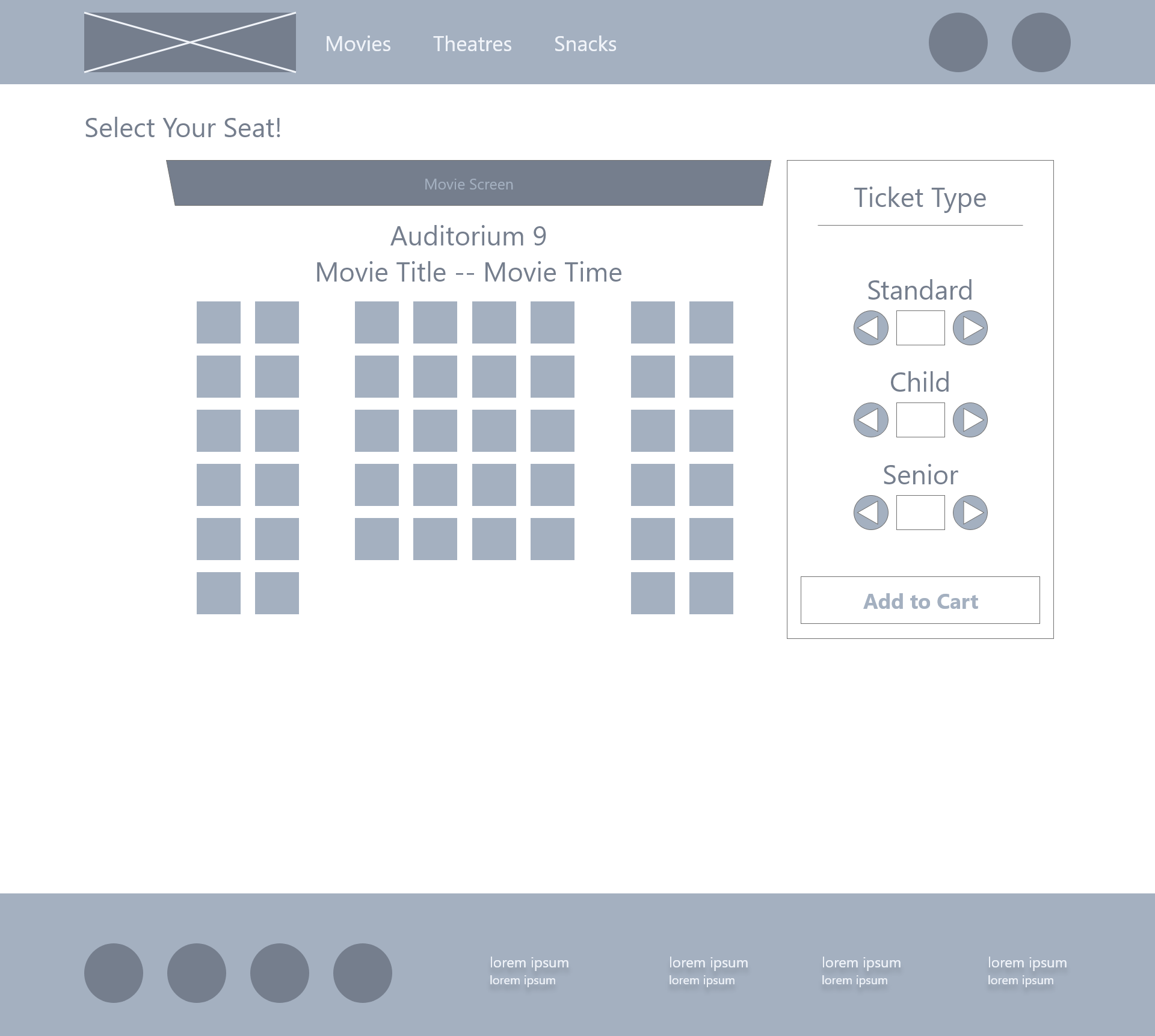
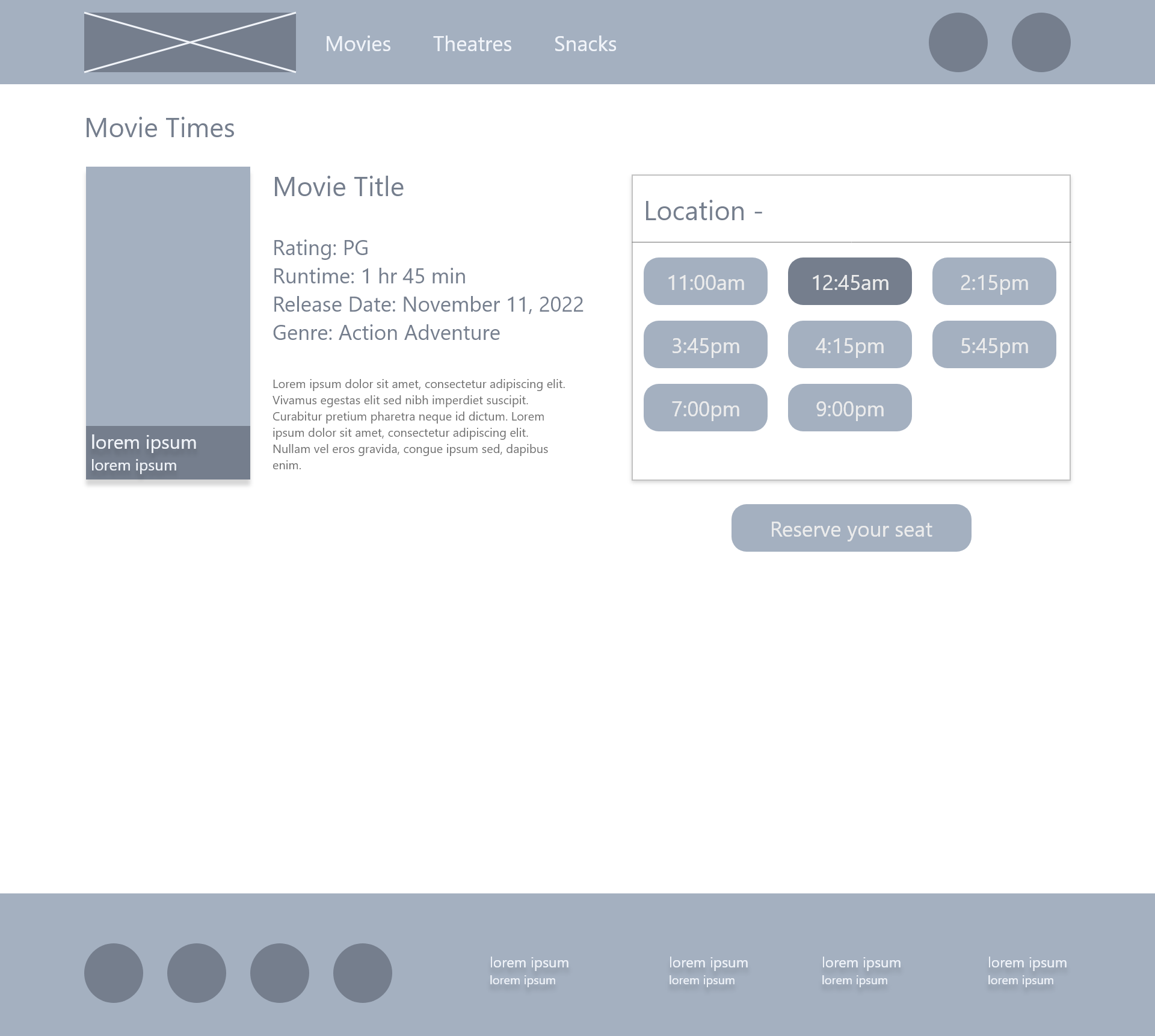
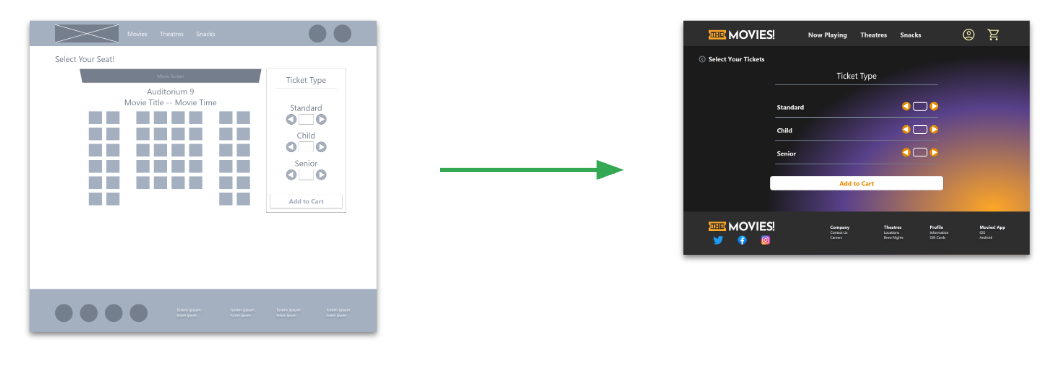
The ticket selection screen was identified as good place to incorporate snack orders. Based on insights from the usability study, the flow was altered to allow the users to select the number of tickets and ticket types on a separate screen. This gave the users a better understanding of the quantity and type of tickets they were adding to their cart.
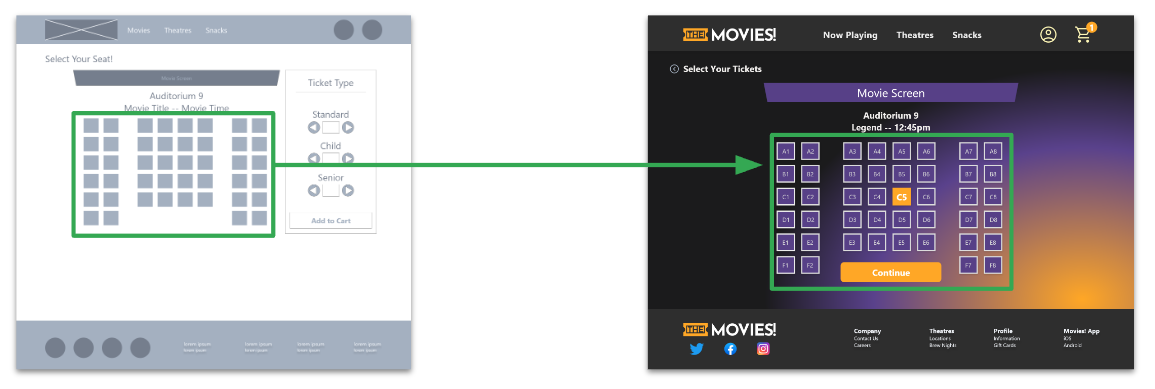
To make seat selection easier to understand, a numbering system was added to each available seat within the movie theater. As a result, this increased the scope of the project.
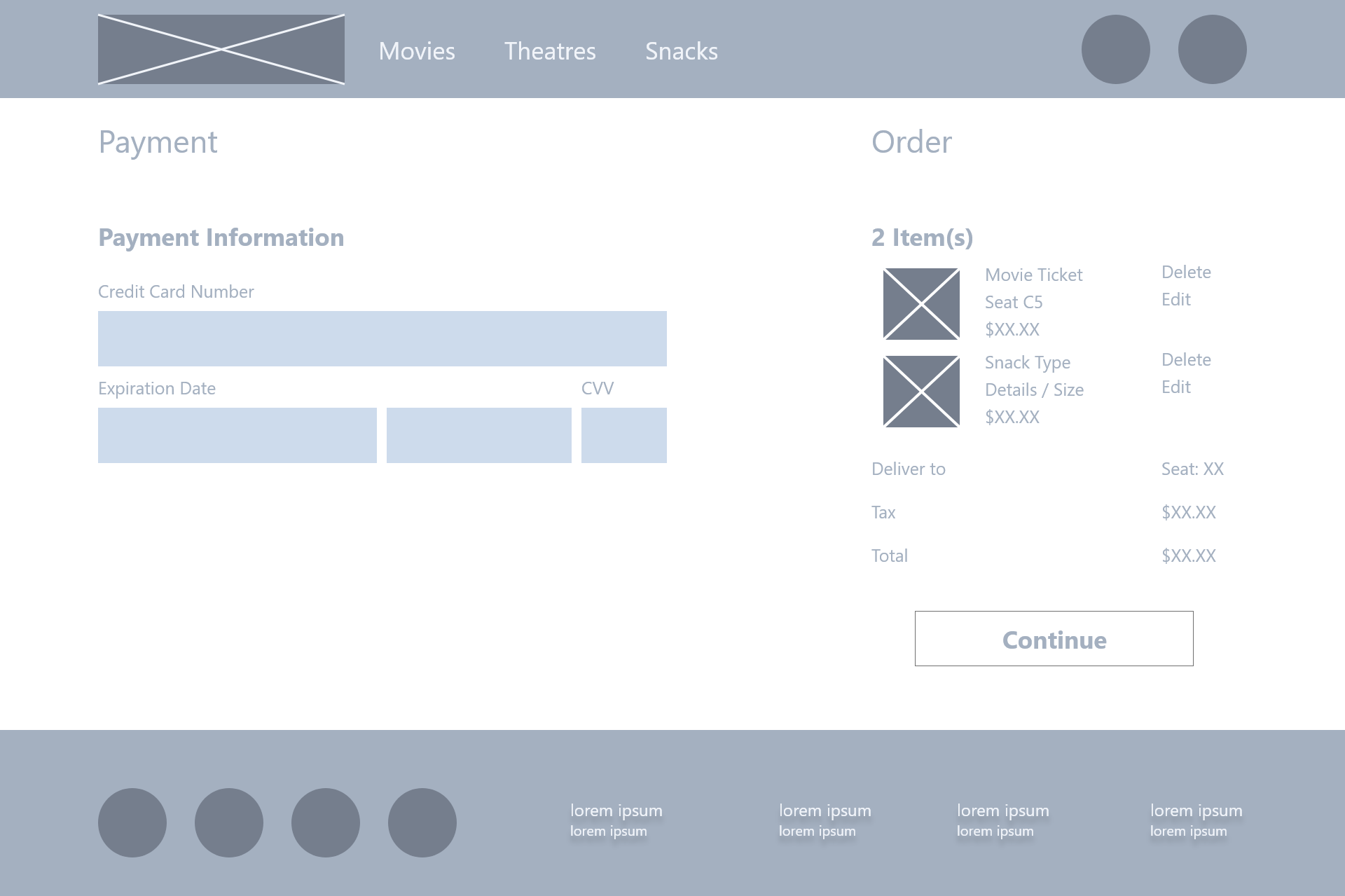
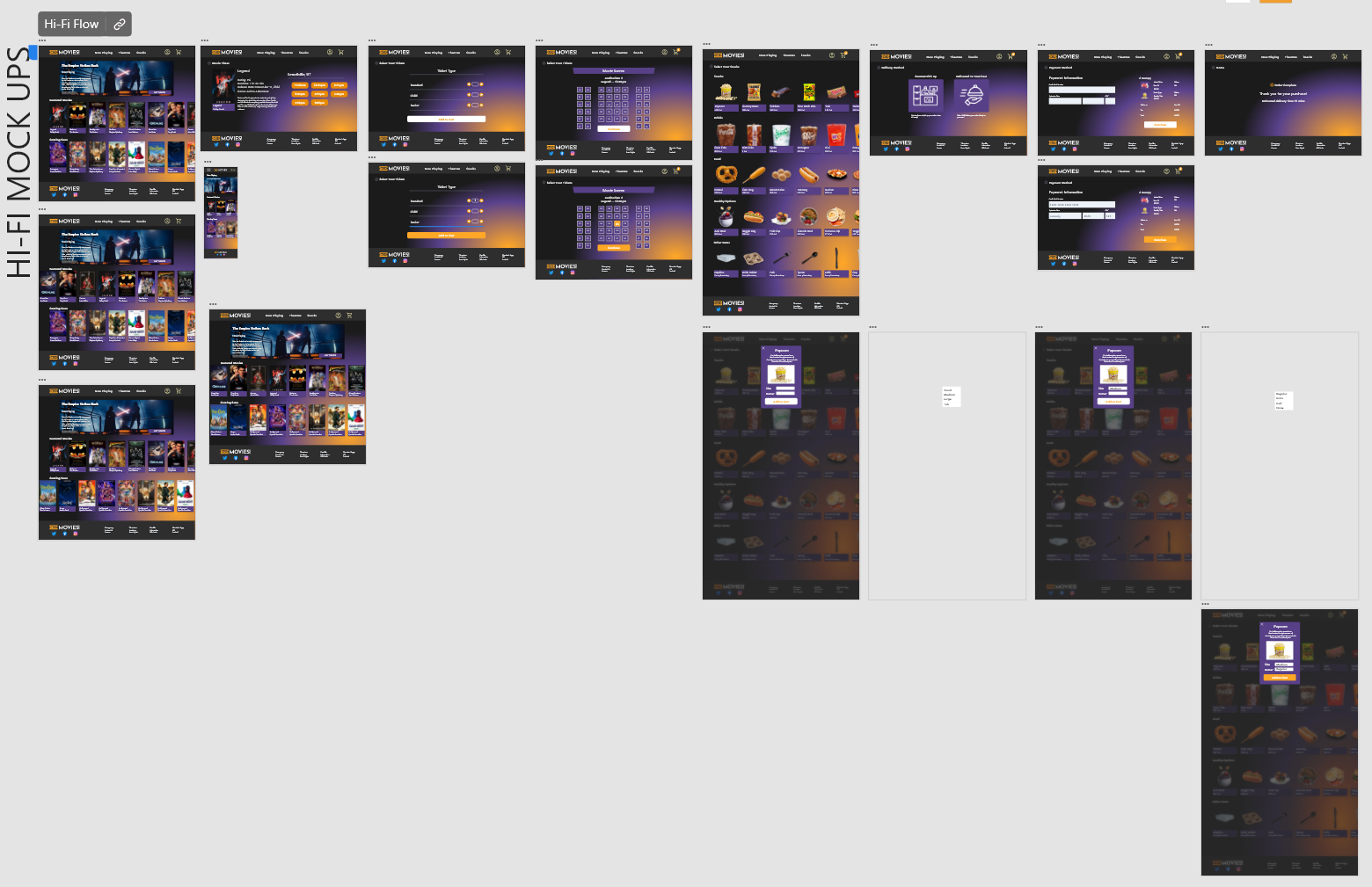
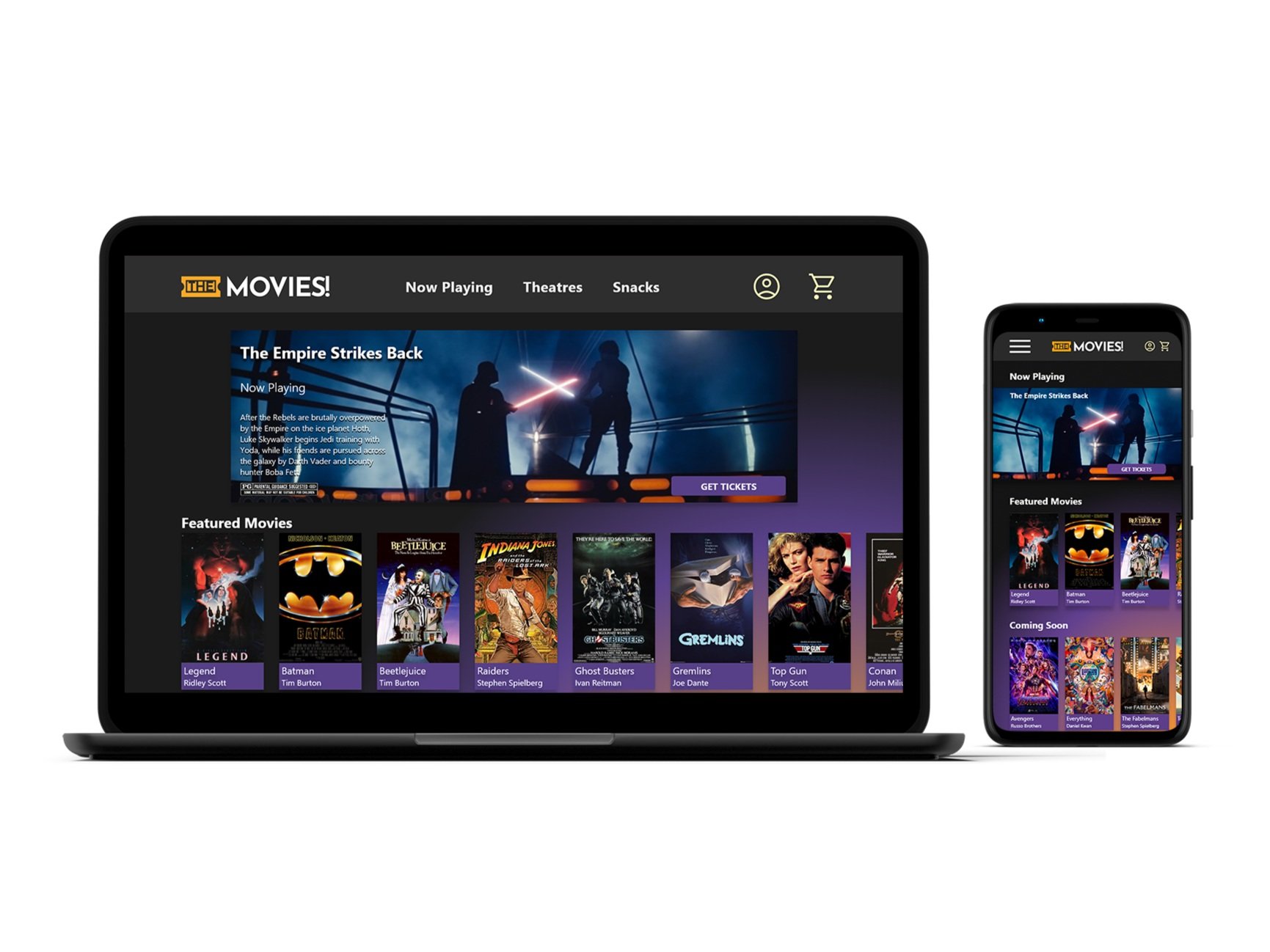
Hi-Fi mock-ups were then created for each screen to validate further usability testing.
Link to ADOBE XD flow: Hi-Fi Prototype
Conclusion
Next Steps
Moving forward additional test would be required to determine use and longevity of these habits.
Build out the remaining features in the prototype
Conduct a third usability study to identify and gaps or remaining pain points
Submit my work to other UX Desingers to get peer feedbacks