My Role: UX designer for The Movies! dedicated app from conception to delivery.
The Problem: Moviegoers often don’t have enough time to order snacks and get seated before their movie starts.
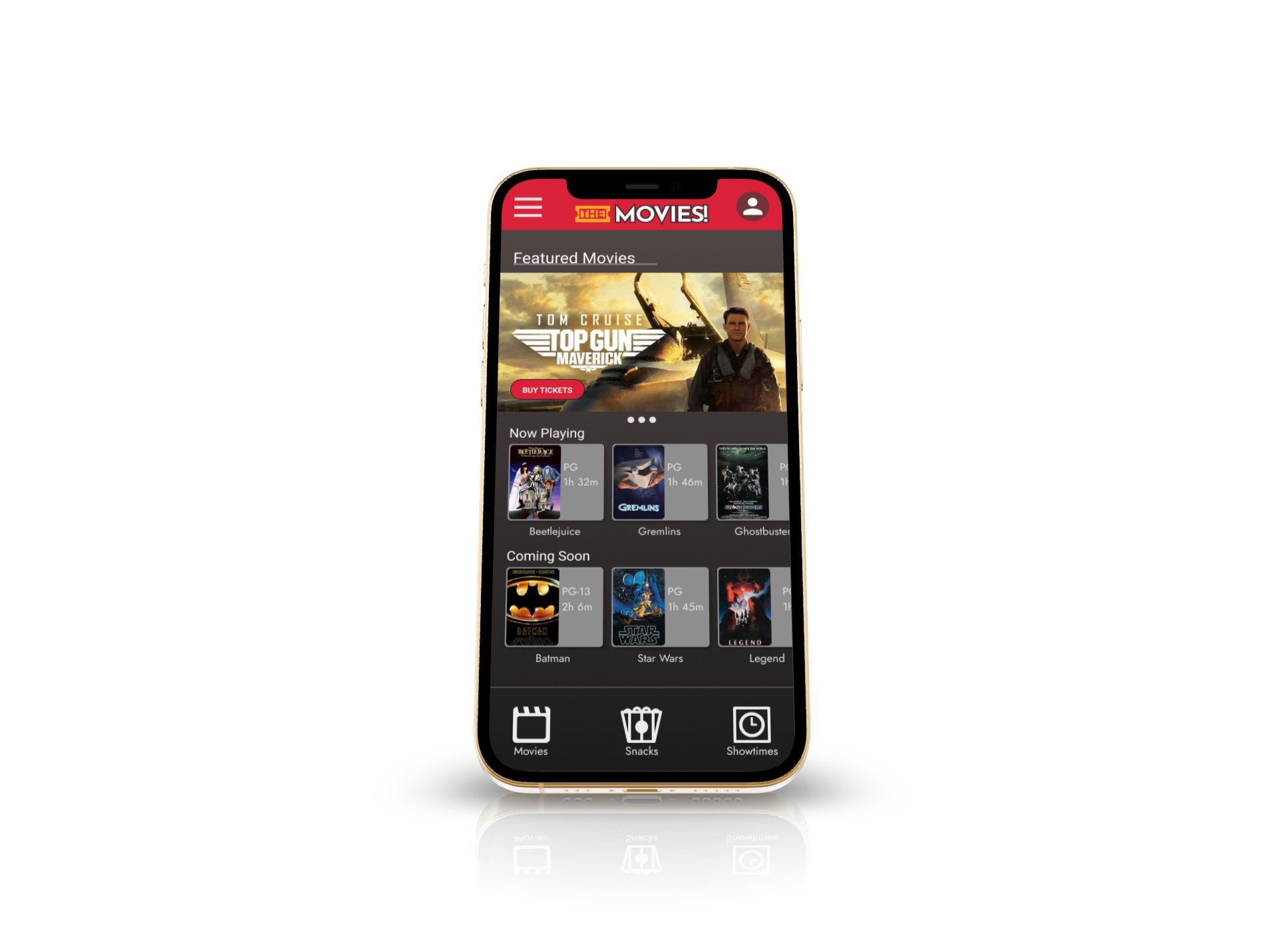
The Goal: Design a mobile feature in the The Movies! App that allows users to order snacks for direct delivery to their seat(s), or skip the line and pick up their order from the counter when it’s ready.
Key Challenges and Constraints
• One week to complete the project
• Apply website design to app
• Validate assumptions and evaluate the results
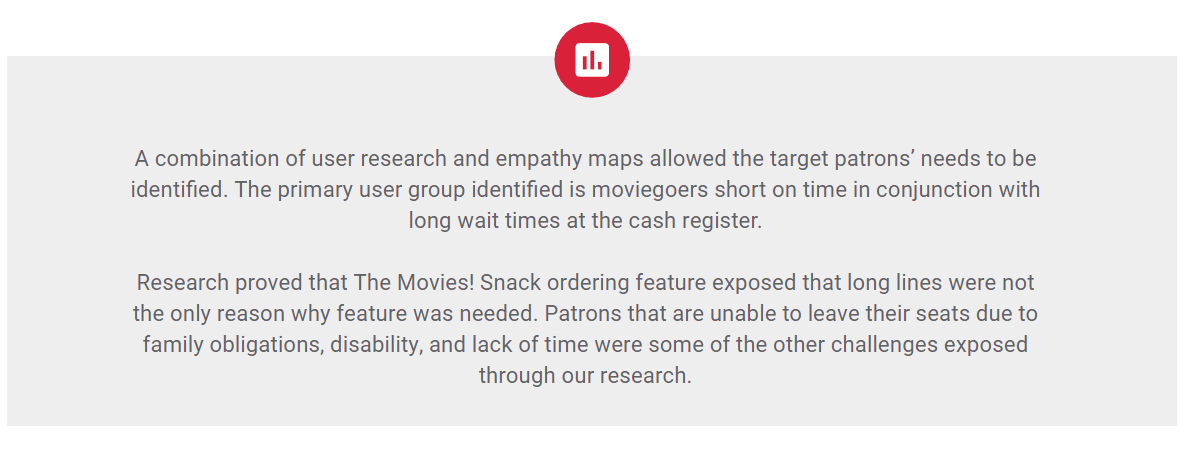
Research
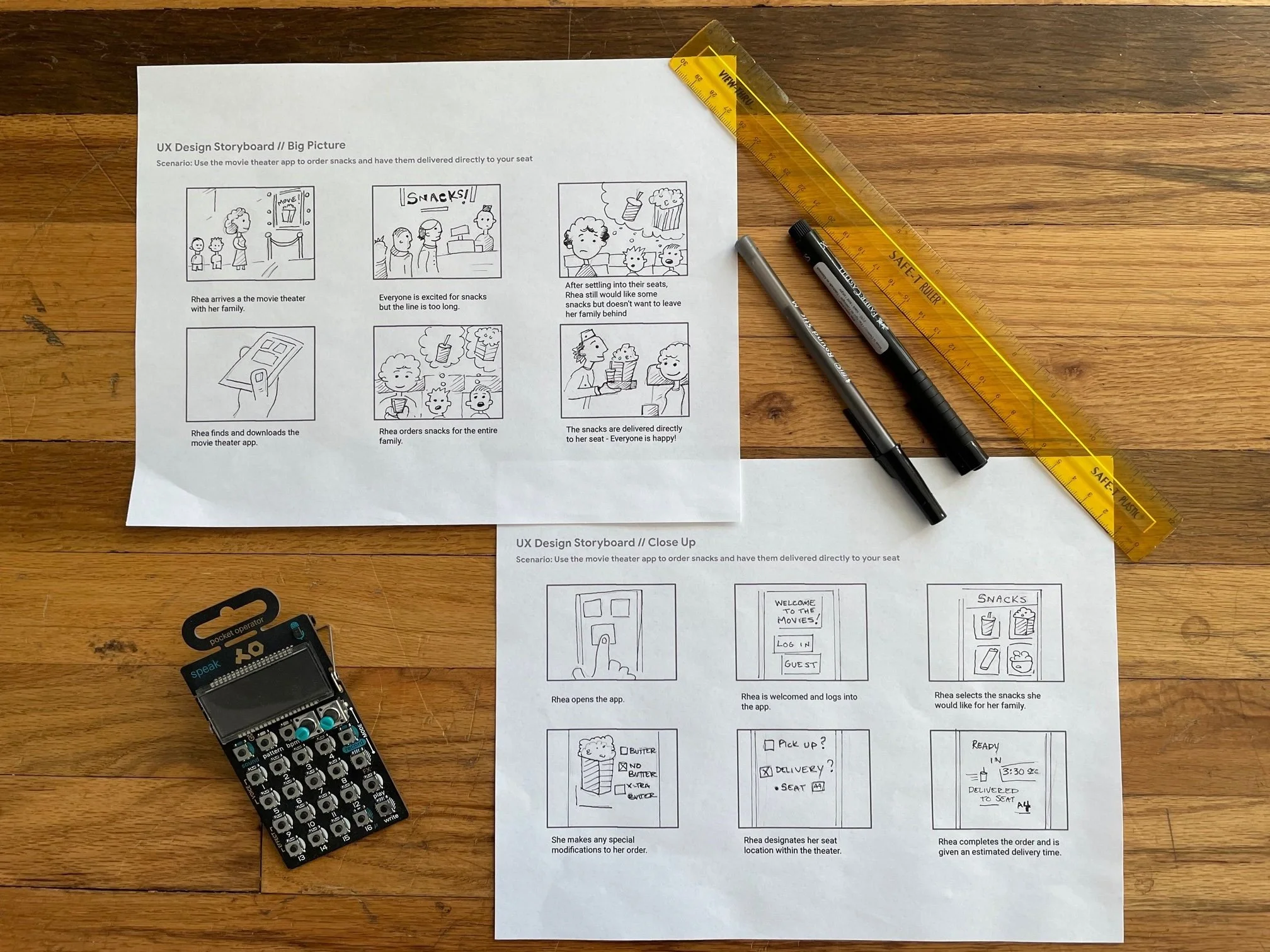
Design Storyboards
Close up and Big picture storyboards were created to help understand the user’s experience.
Personas
Building personas based on research helped identify the user’s needs. Matteo had difficult waiting in line to order snacks. It was determined that a delivery system could be included in the app to alleviate this specific pain point.
Sketches and Wireframes
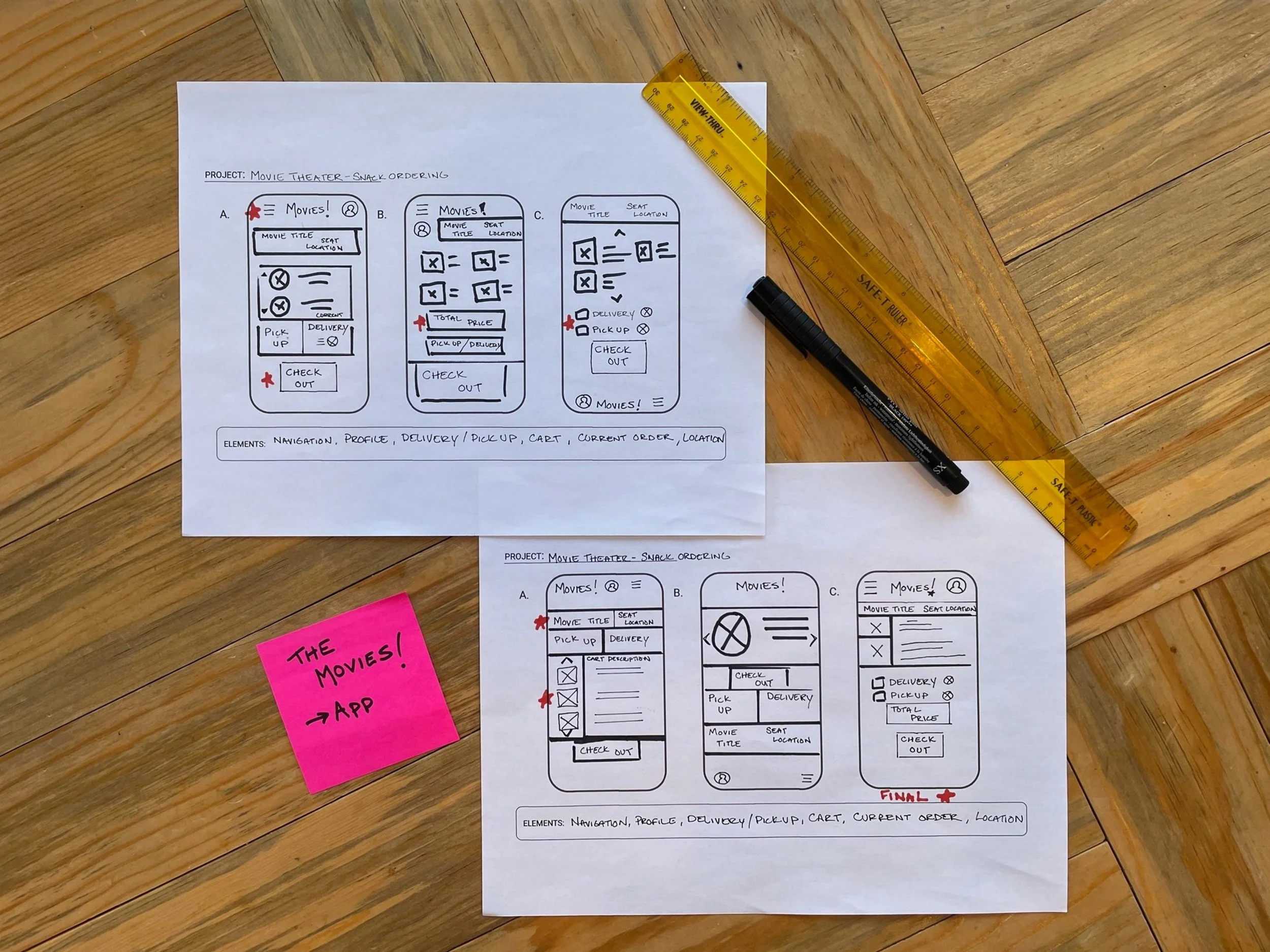
Paper Wireframes
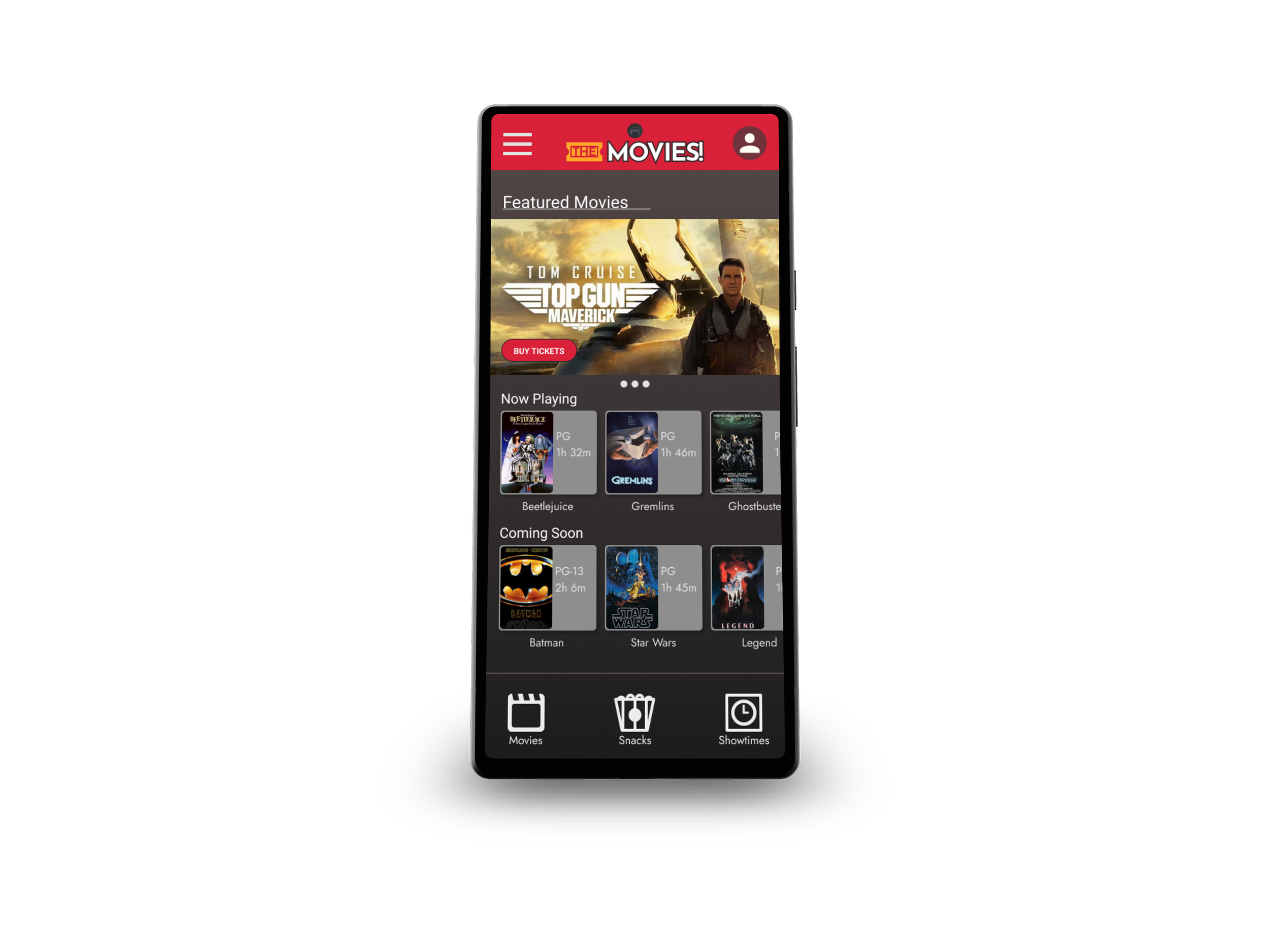
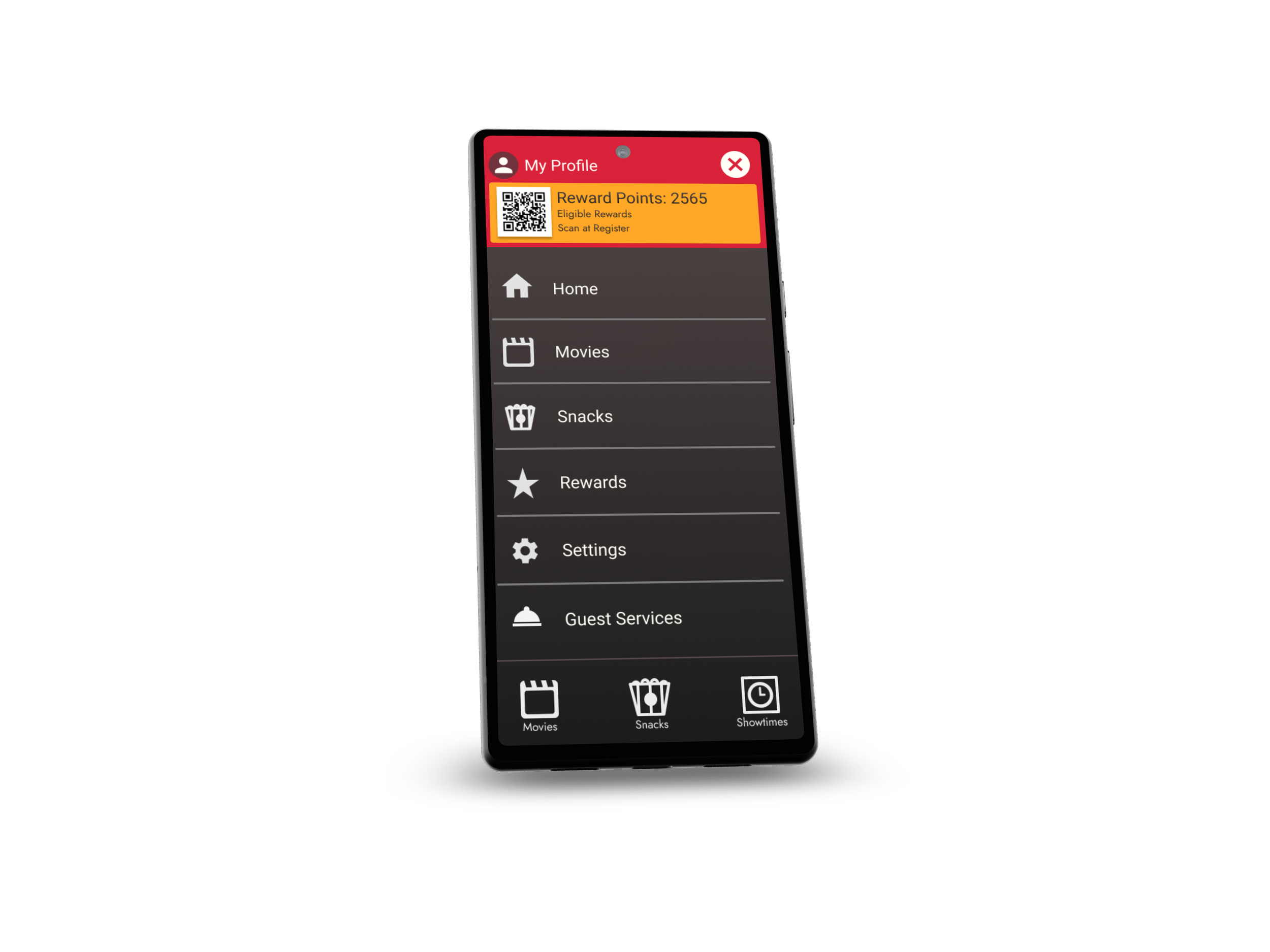
Iterations of each screen and their functionality were drafted on paper, to ensure the digital wireframes met the users wants and needs. For optimal access, two pathways exist to access the snack menu. One entry point is on the home screen, and another on the hamburger menu.
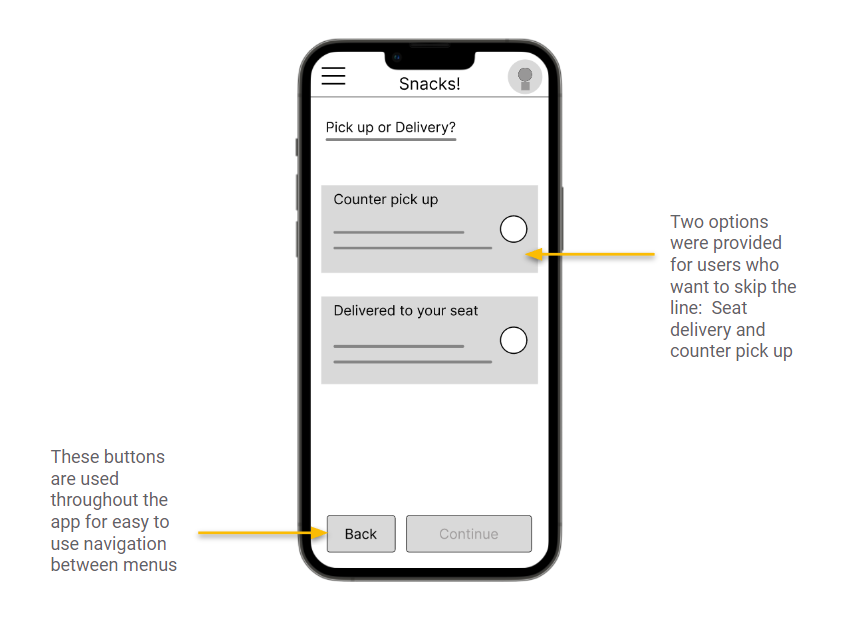
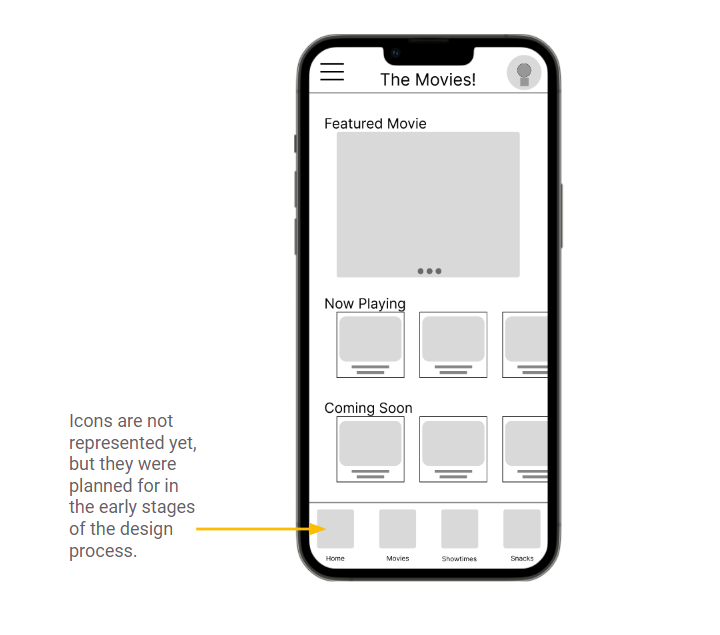
Digital Wireframes
During preliminary design phase, my goal was to ensure that any adjustments to the design were based on user research and feedback.
Images and iconography were important to the early designs to ensure easy navigation for all users.
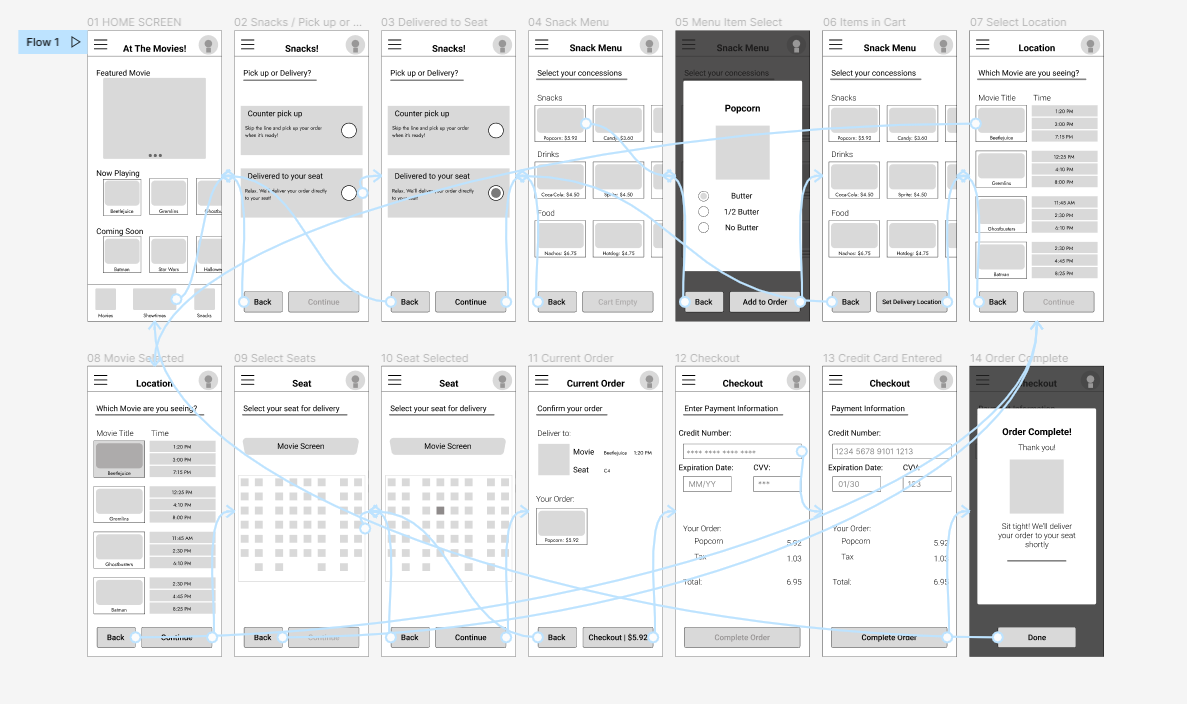
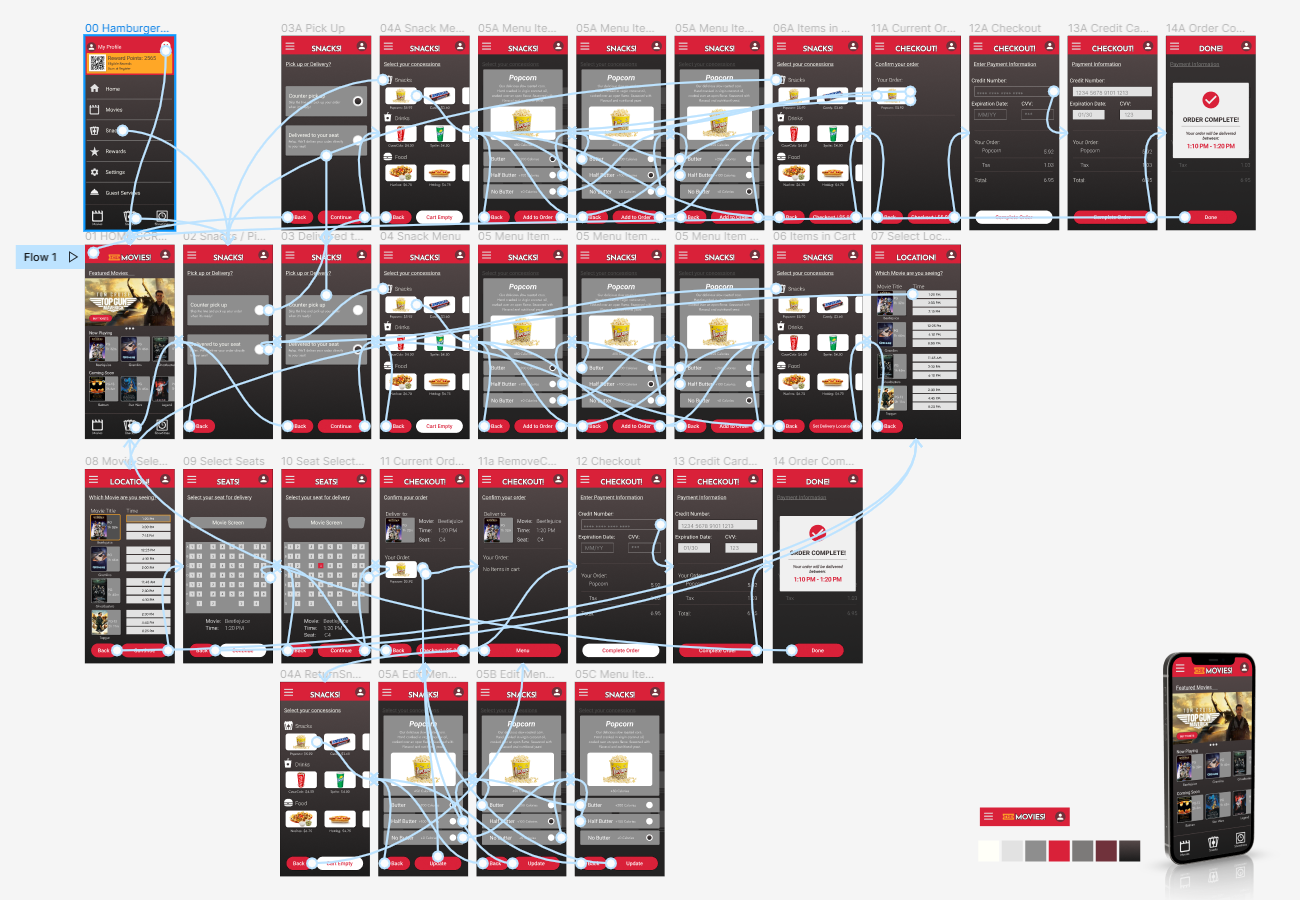
This low-fidelity prototype creates a user flow for ordering snacks at the movie theater and having them delivered directly to the user’s seat. This prototype was built as a usability study to get user feedback.
Usability Study
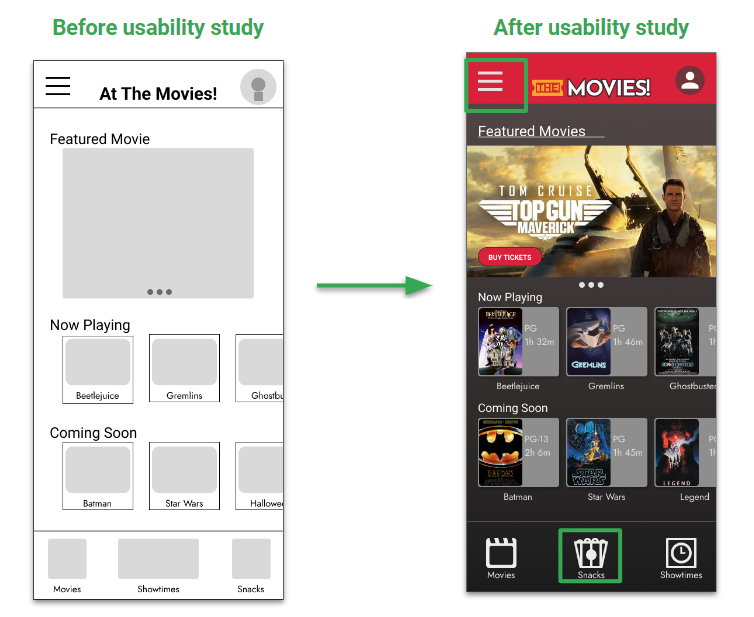
The first usability study revealed the snack menu was a bit difficult to locate. To address this pain point, I created a set of icons for the main menu flow and moved the snack option to the middle. I also added a link to the snack menu in the hamburger menu.
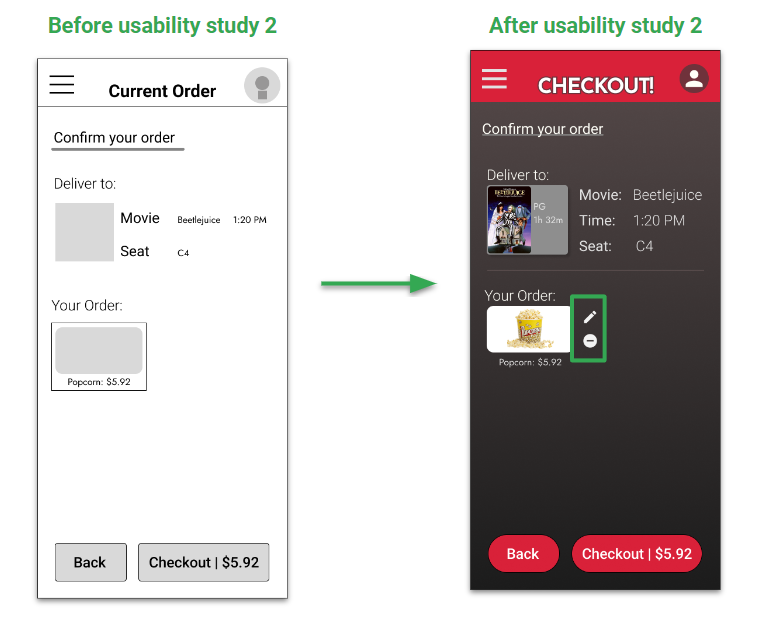
Before the second usability study, I allowed users to edit their orders by clicking the image in their cart. However - based on negative user feedback, I revised the design by adding an edit icon and a remove icon.
Hi-Fi Mockups
The high-fidelity prototype allows the user to order popcorn for delivery or pick up at the concessions counter. It also allows for item customization and easy menu navigation.
Link to Figma Flow: Hi-Fi Prototype