My Role: UX Designer and creator leading the app and responisve website design from conception to delivery.
The Problem: Recent studies have shown that physical activity is in a decline with the influx of professionals working from home. Not getting enough exercise can lead to anxiety, depression, and even disease.
The Goal: Create an accessible gamified experience that encourages physical activity.
Key Challenges and Constraints
- One week to complete project
- Adapt screens to mobile, desktop, and tablet
- Validate assumptions and evaluate the results
Research
A combination of user research and empathy maps exposing the target users’ needs. All participants addressed concerns about not being active enough throughout the day, but didn’t have specific ideas on how to incorporate daily activity during their normal routine.
Personas
Concerns from participants were gathered to develop personas. These personas helped determine the target audience and the users’ wants and needs.
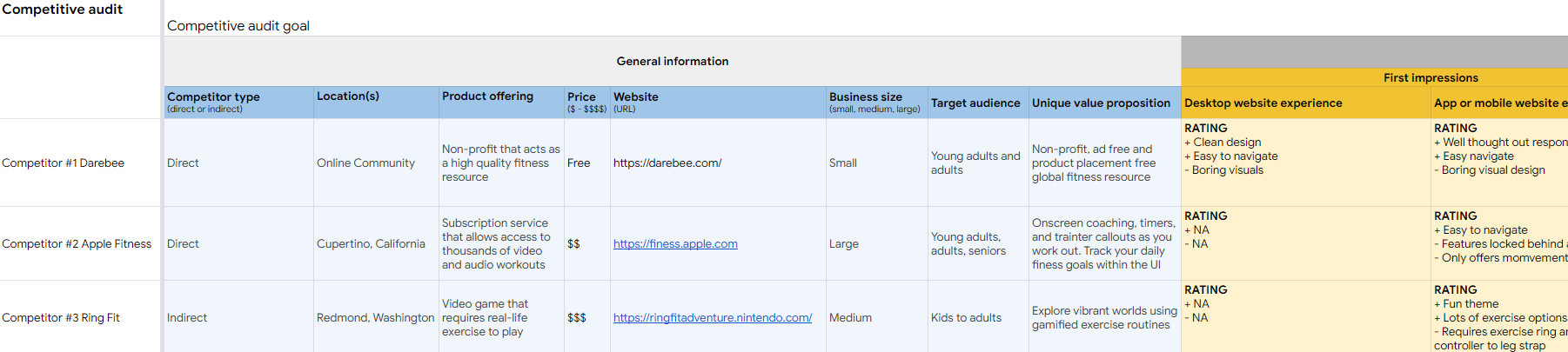
Competitive audit
An audit on competitor’s websites and apps was conducted. This research helped identify areas and opportunities to improve on the exercise space.
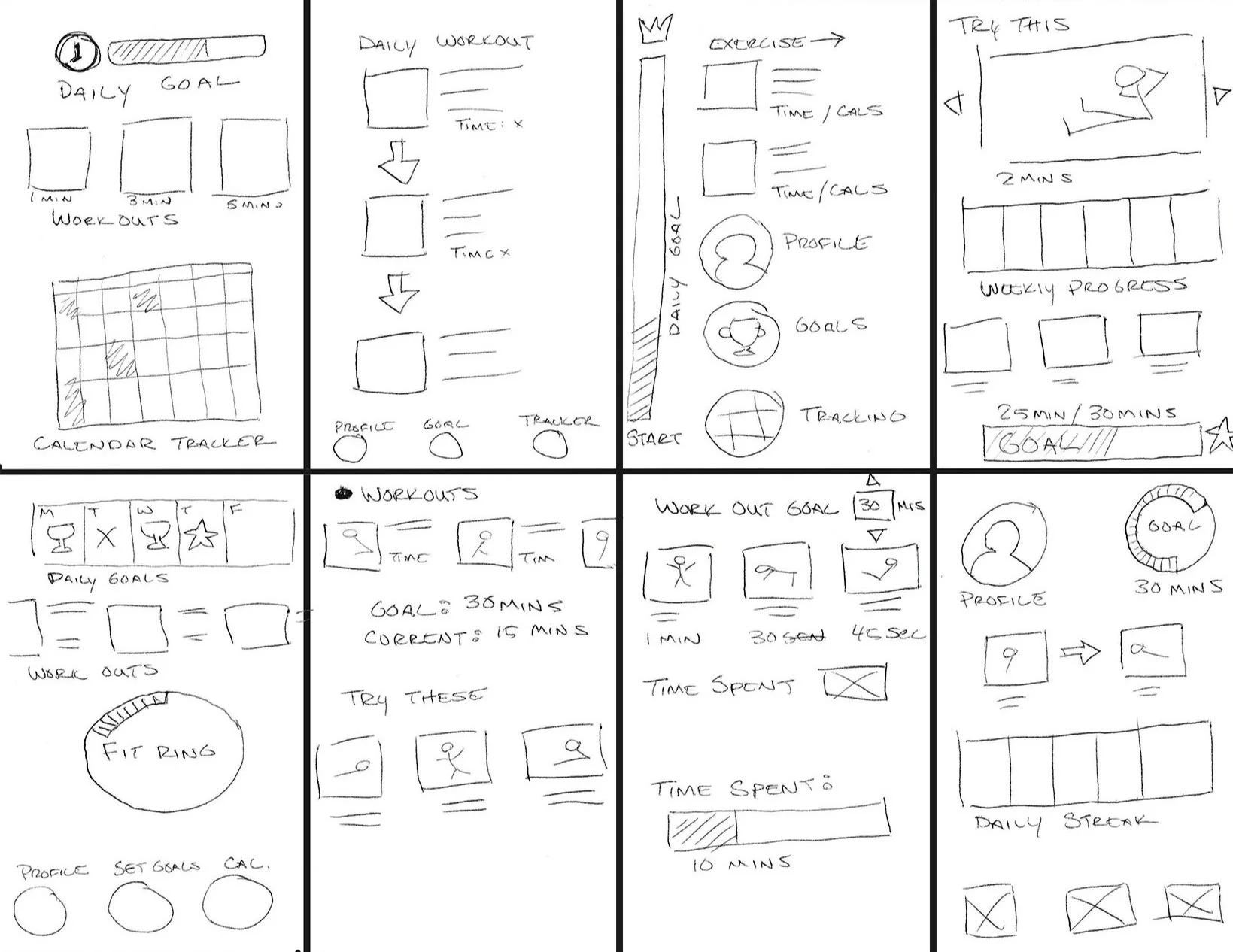
Sketches and Wireframes
I started my ideation phase by performing a quick session of Crazy Eights to get a rough idea of the problem I was trying to solve.
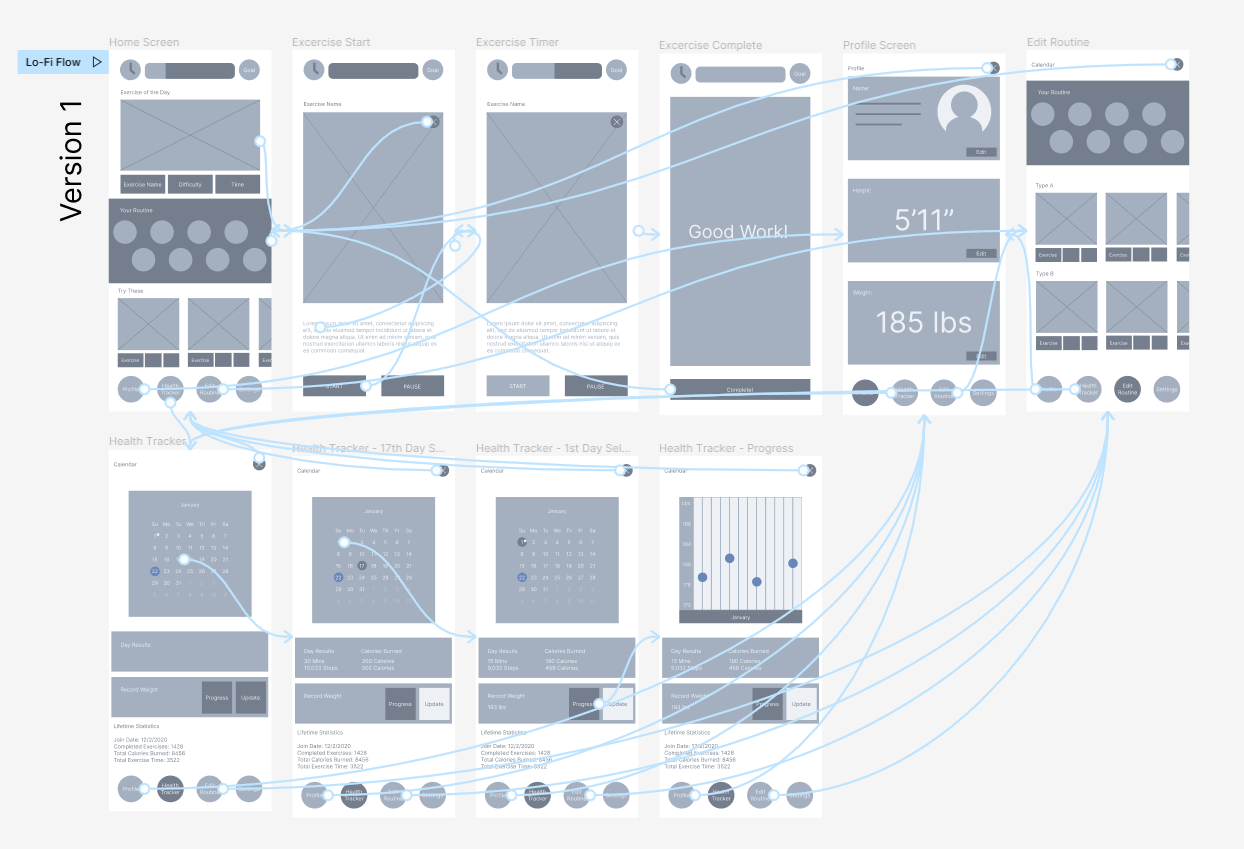
Lo-fi wireframes were created for each of the major screens within the app.
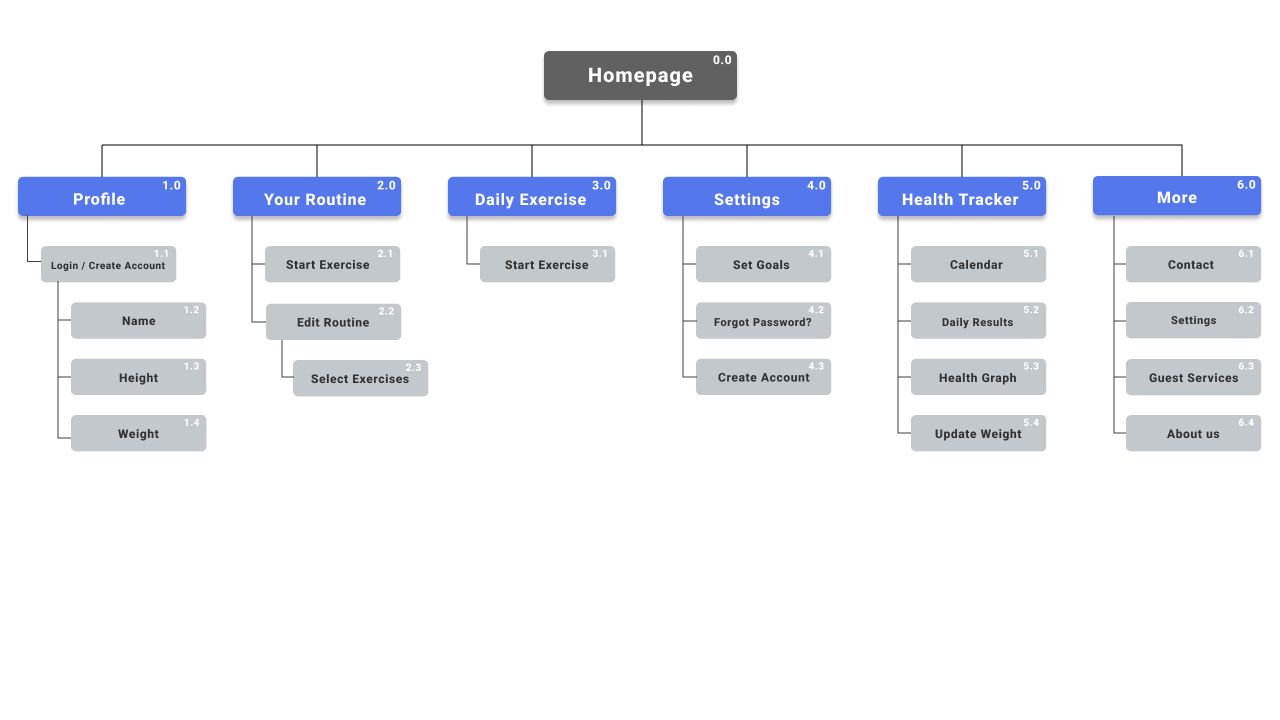
Sitemap
A sitemap was created to define and organize the screen structure.
In preparation for the first round of usability studies, I prepped a low-fidelity prototype in Figma for testing.
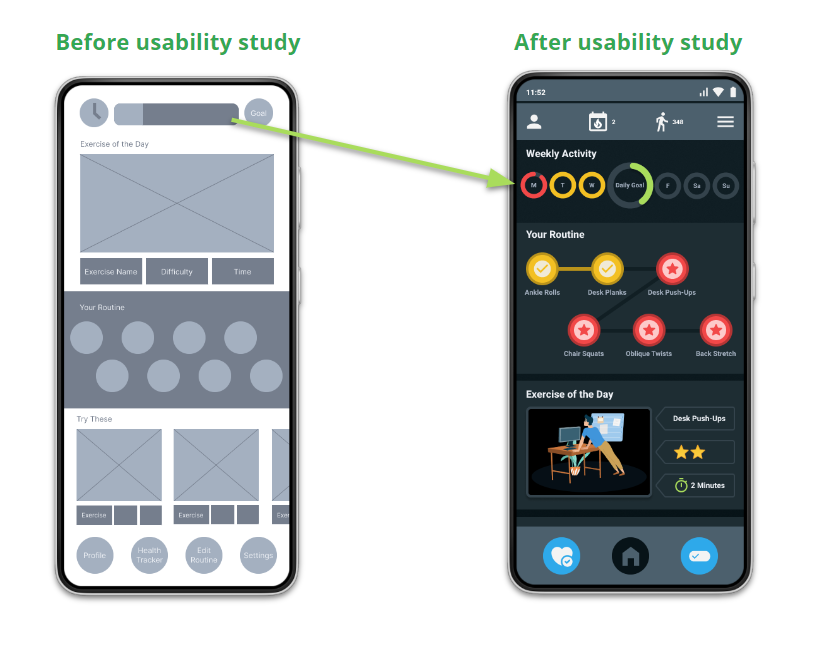
Usability Study
Based on insights from the usability study certain UI elements were modified to provide clarity. For example, the daily activity tracker was updated to differentiate its look from the activity timer. Additionally the ability to see weekly progress was added to the home screen.
Additional adjustments were made to the design by adding a “Get Ready” timer that allowed the user to get into position before the exercise started.
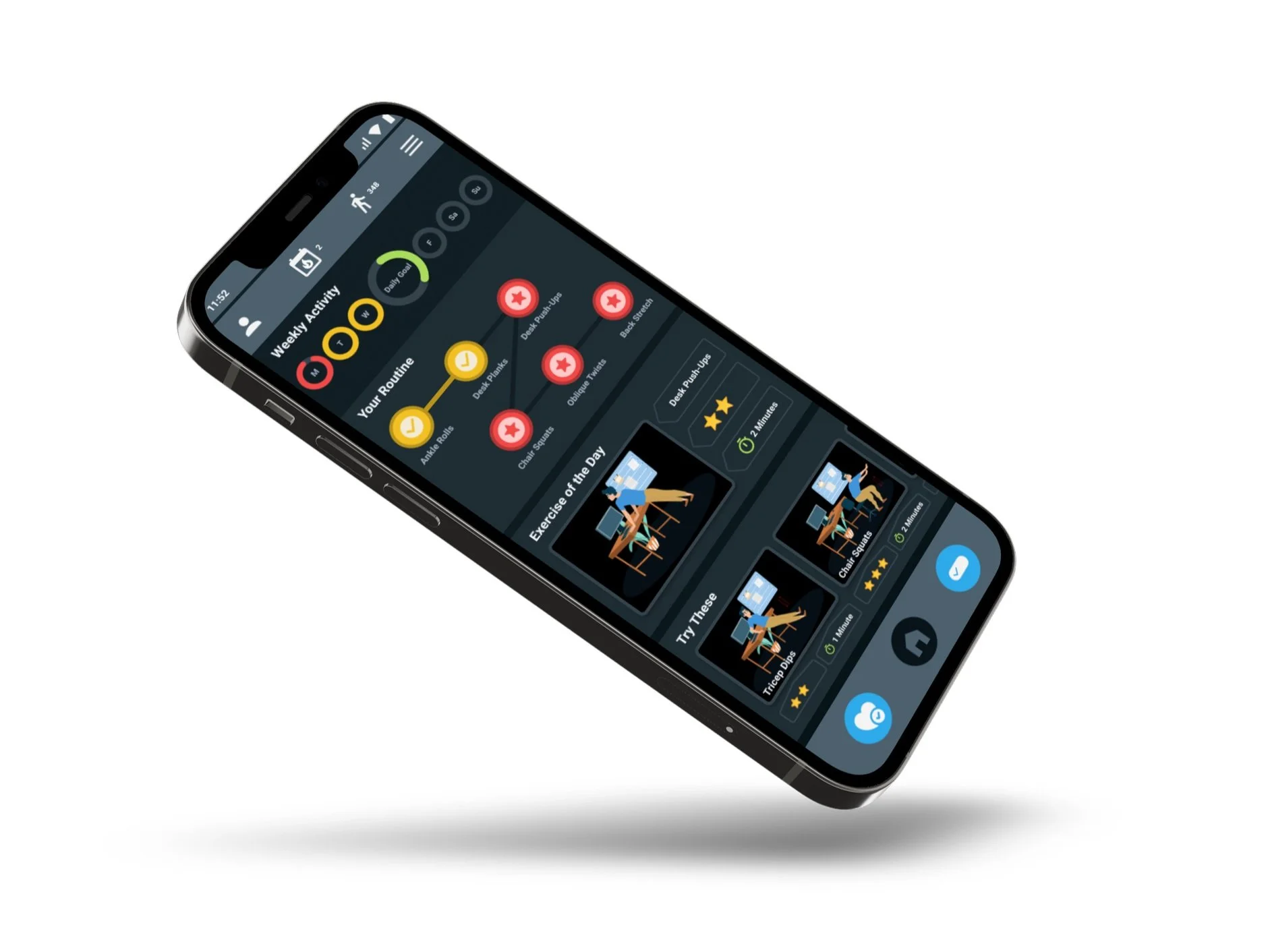
Hi-Fi Mockups
Design System
For consistency, components were created for the logo, colors, fonts and icons.
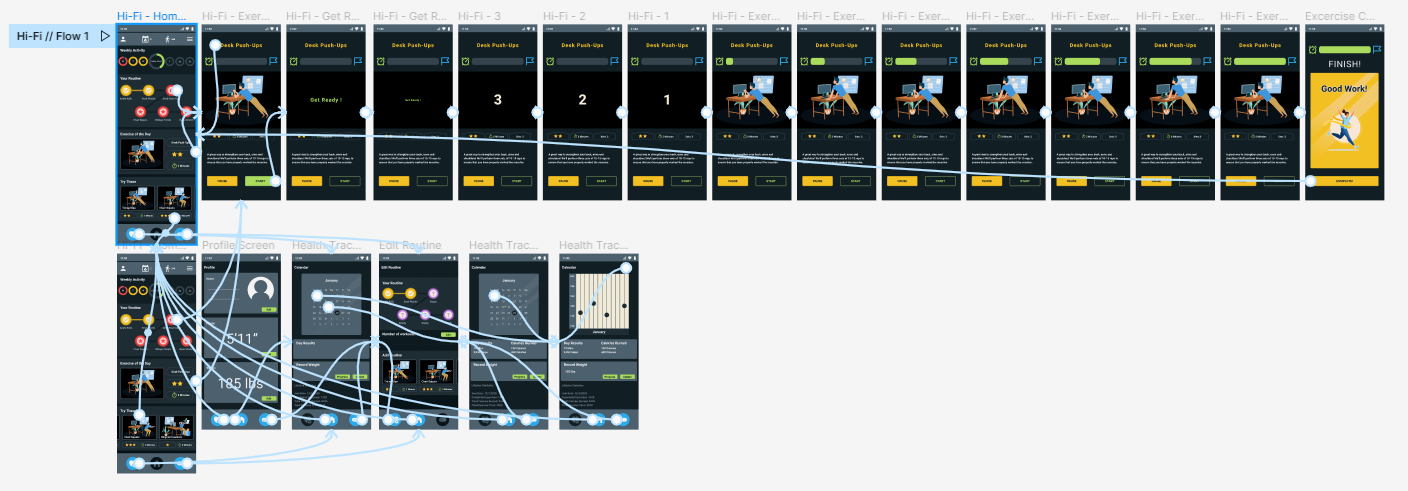
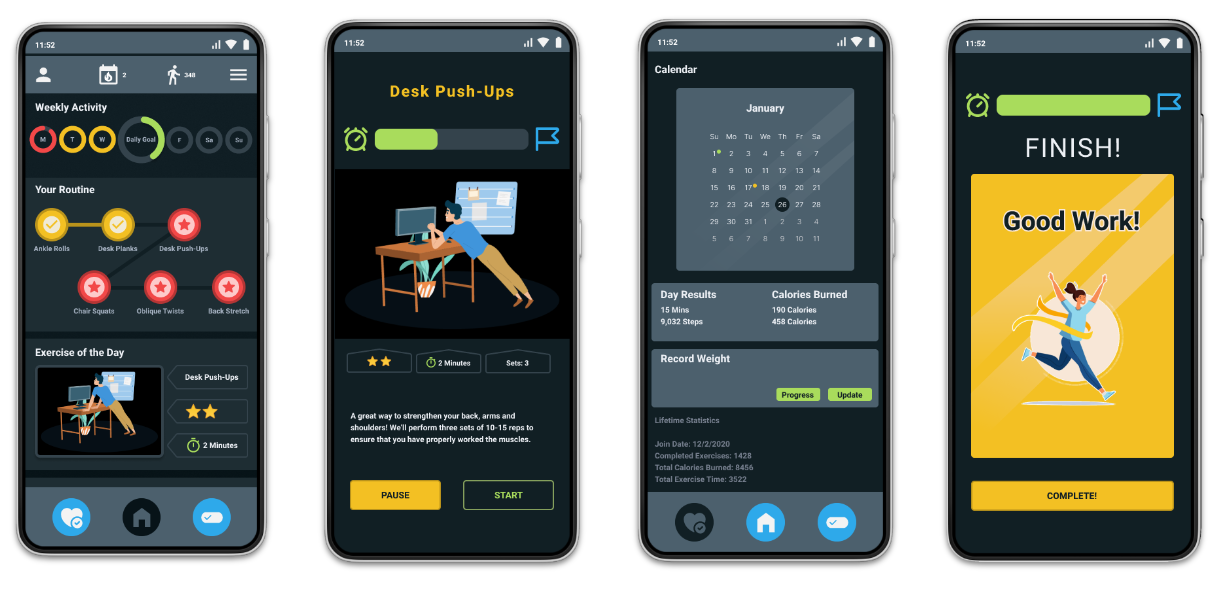
After a second usability study was completed, Hi-Fi screens were created and prototyped for the app
Conclusion
Next Steps
Moving forward additional test would be required to determine use and longevity of these habits.
How often do users return to the app?
What incentives besides the gamification could be implemented for user retention?
Does this app help increase physical activity?
Do users want more personalization, etc.?